WebSocket adoption to the game.
Introduction
As I wrote in the previous article, I began some experiments of the network use on the web browser game.
First of all, I evaluated WebSocket performance which could be the easiest to use, to know what I can do with it.
WebSocket is on TCP, so it's little slower for the online coop play though I wanted to do that. So, I used it for the other easy purpose instead.
I'll write down here what I did.
WebSocket evaluation
I first looked for a hosting service on which WebSocket can run, and I found Heroku.
I followed this document and built a WebSocket server. (I was very surprised cuz it was really easy to build.)
https://devcenter.heroku.com/articles/node-websockets
This is the server side code which I used. I modified the sample code a little in the above page. It just responds the data which it receives.
I referred to something easy text chat codes when I implemented it, but I'm afraid I've lost the URL...
// server.js var WebSocketServer = require('ws').Server; var http = require('http'); var express = require('express'); var app = express(); var port = process.env.PORT || 5000; app.use(express.static(__dirname + '/')); var server = http.createServer(app); server.listen(port); var wss = new WebSocketServer({server: server}); wss.on('connection', function(ws) { ws.on('message', function(data) { wss.clients.forEach(function(client) { client.send(data); }); }); });
And the following it the client code. It just sends the data to the server and then receives it. It periodically repeats the transfer and calculates fps.
<html> <head> <script> var url = 'http://something.herokuapp.com/'; // dummy URL var host = url.replace(/^http/, 'ws') var ws = new WebSocket(host); var a = 0; var oldTime = Date.now(); ws.onmessage = function(event) { var message = JSON.parse(event.data); if(a % 60 == 0) { var newTime = Date.now(); var fps = (1000*60/(newTime - oldTime)); oldTime = newTime; document.getElementById('fps').textContent = parseInt(fps); } a++; requestAnimationFrame(runStep); }; ws.onopen = function(event) { runStep(); }; function runStep() { ws.send('{"a": 1}'); // no sense. }; </script> </head> <body> <span id="fps"></span> fps </body> </html>
It resulted in 10fps. This number is just the result from my home to Heroku server. I mean, it depends on the environment.
I wanted it to run at 60fps cuz I want to implement the online coop play into the game.
This slowness could come from the network protocol TCP which WebSocket uses. Prolly I need to give up to get faster performance with WebSocket.
WebSocket adoption to the game
Though I gave up adopting WebSocket for the online coop play, I tried to somehow use it for something on the game.
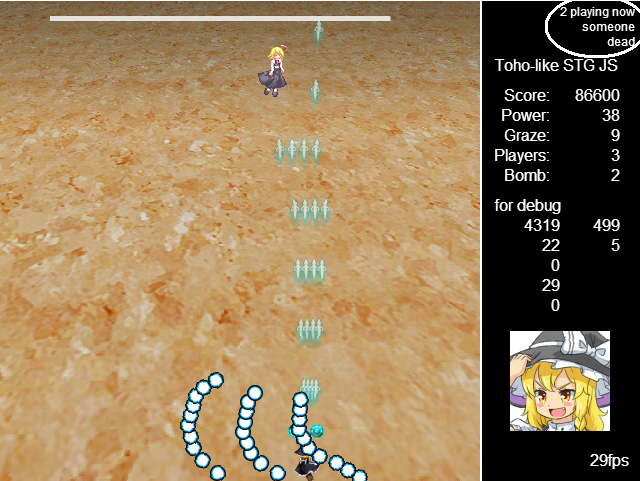
See the right top white circle on the following snapshop. This is what I implemented.
You can see the number of people who are playing the game and can know the other players status. This information is transferred via WebSocket. It doesn't need so fast performance.
You can play the game on your chrome and see the code.
http://takahirox.github.io/toho-like-js/index.html
https://github.com/takahirox/toho-like-js
Fast network
I can't implement the online coop play, so I've been studying WebRTC which can run on UDP. I'm reading this book to learn, cuz not so many WebRTC information on the web.

Real-Time Communication with WebRTC: Peer-to-Peer in the Browser (English Edition)
- 作者: Salvatore Loreto,Simon Pietro Romano
- 出版社/メーカー: O'Reilly Media
- 発売日: 2014/04/16
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
This is the link for the US people. http://www.amazon.com/dp/1449371876
Conclusion
I evaluated WebSocket performance with Heroku. Unfortunately it didn't satisfy my expectation to implement the online coop play. But somehow I tried to use WebSocket on the game so far.
What made me surprised is the easy WebSocket server and client building on Heroku.
Though WebSocket performance doesn't reach my requirement, its easy to use is very interesting. I'm gonna use WebSocket for another (personal) project which doesn't need fast network performance, like online card game or something.
The next step of the game project is prolly improvement of CPU-GPU data transfer. Lately the fact the game sometimes doesn't reach 60fps on my environment makes me disappointed... I speculate it's because of CPU-GPU transfer.