google chromeのデベロッパーツールが便利すぎる
google chromeにはデバッガなどのデベロッパーツールが標準で付属してきます。
こいつが大変便利なので紹介します。
extension作成にはもちろん、それ以外の用途にも色々使えそうです。
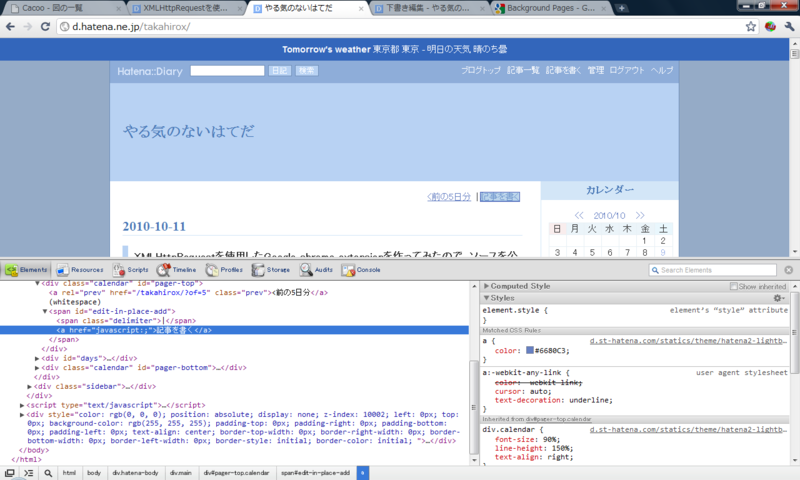
Elements
Elements機能では、閲覧しているページの構成が確認できます。
ツリー構造で各要素を辿ることができます。また、右側にはその要素の情報が表示されます。上記screen shotでは「記事を書く」の要素を表示しています。右上の「記事を書く」がハイライトされていることが確認できると思います。
DOM操作などで、欲しい情報を取得するときに、大変便利です。
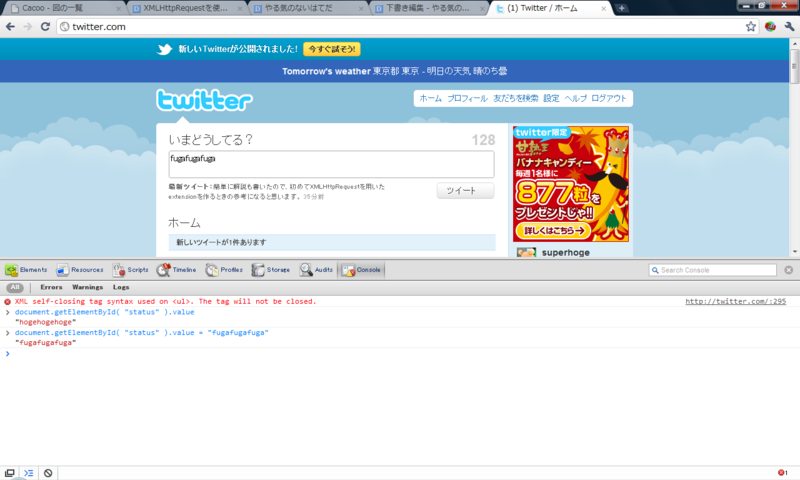
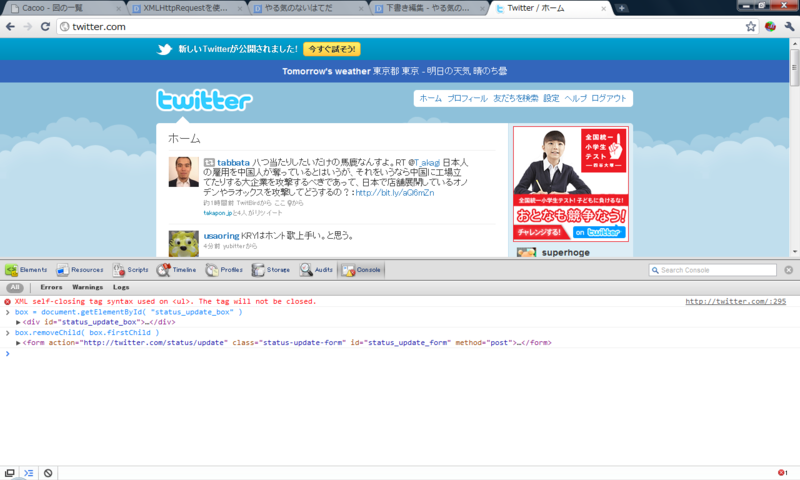
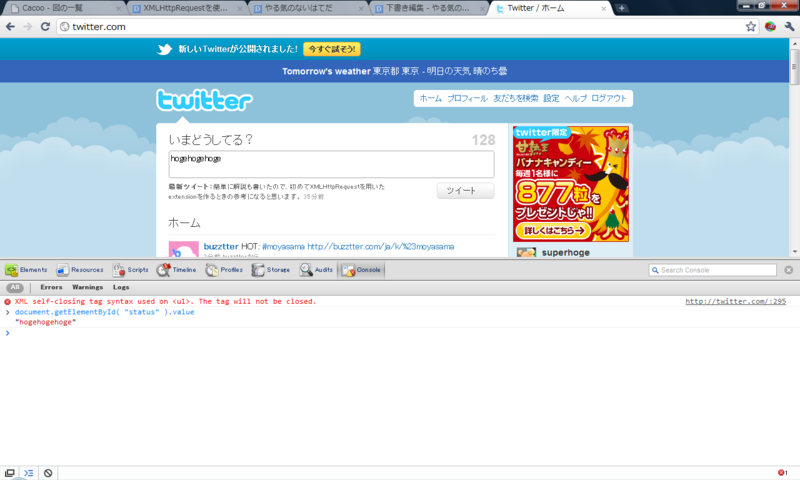
Console
Consoleではコマンド操作で、ログ表示をしたり、DOM操作が対話形式でできたりします。
twitterの投稿フォームのデータを取得したり、

投稿をconsoleから行ったり、「ツイートする」ボタンを押したときに独自の動作をするようにイベントを設定したりすることも可能です。
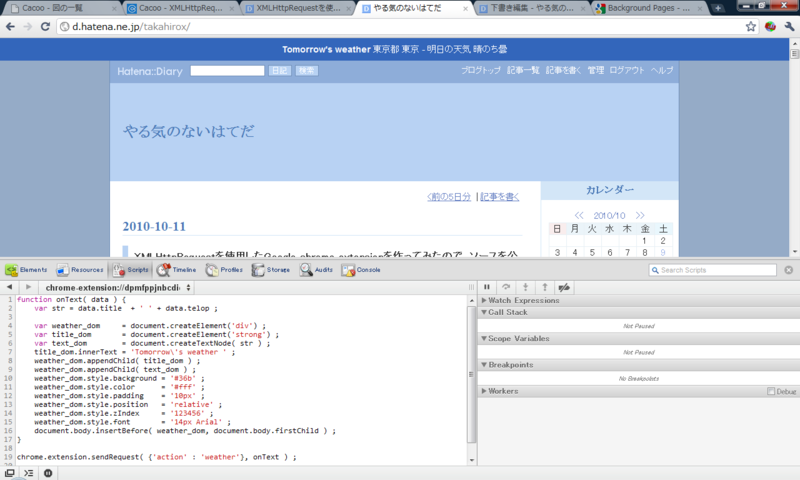
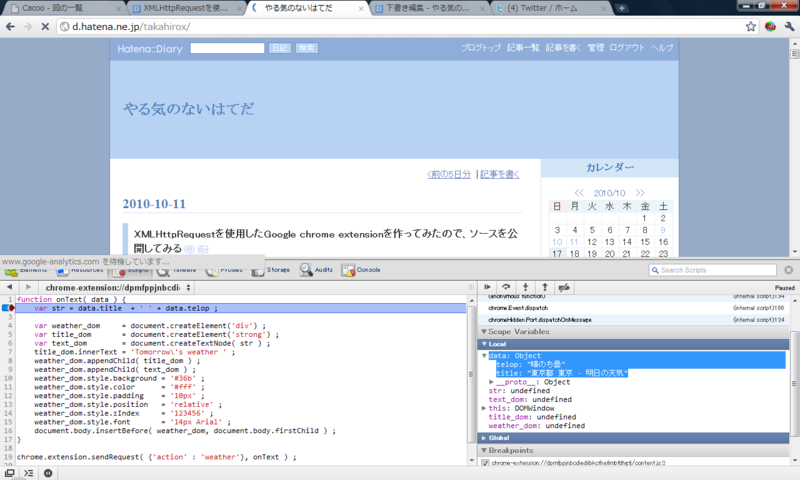
Scripts
Scriptsではjavascriptのデバッグか可能です。
ここでは以前作成した天気予報extensionに対し、web pageへの結果反映直前の部分にブレイクポイントを設定しています。右側にXMLHttpRequestを使って取得したデータが表示されているのがわかります。
他の機能
ResourcesやTimelineでイベント・通信を監視したり、StorageでCookieやextensionによりローカル保存したデータを確認したりできます。
まとめ
デベロッパーツールはextension作成の能率を非常に高めてくれる強力なツールだと思います。
個人的にはConsoleがお気に入りで、気になったページをその場でConsoleでちょこちょこっといじったりもできちゃいます!